Hi, I'm Yodahe!
A game developer
A web developer
An app developer
A literally anything developer
. . .
I just love to code :)
Scroll for More
I like to make things that people love to use and code is the best tool for me to do that
Education
Massachusetts Institute of Technology
B.S. in Computer Science
June 2021
M.E. in Graphics and HCI
June 2022
Experience
I currently work as a Software Engineer at Google, but here's some of the work I've done in the past
Google SWE Intern
Summer 2021
Google SWE Intern
Summer 2020
Nasdaq Full Stack Intern
Winter 2019
Google SWE Intern
Summer 2019
Intel SWE Intern
Summer 2018
Technologies
Unity
Blender
Shaders
Audacity
HTML
JS
CSS
Three.js
ReactJS
SASS
Socket.io
Illustrator
After Effects
Lottie
What I'm Working On
A puzzle game à la 2048…
A typing .io game…
A chat room for learning languages…
A visual wiki of Hawkeye's arrows…
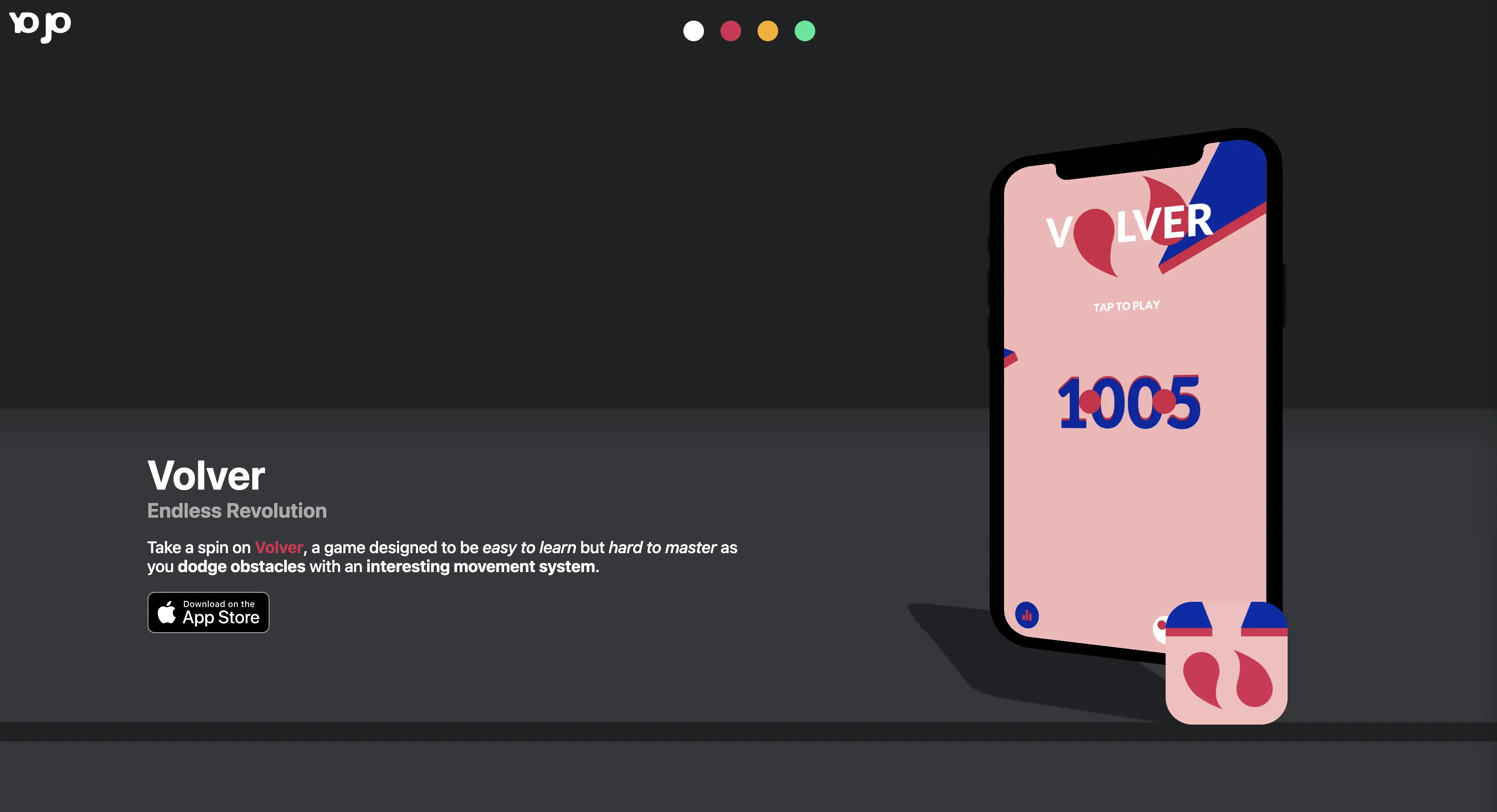
A series of hypercasual games, built using the Unity engine and published on the App Store. As my first ever published games, these mean a lot to me.
The Games
Cool Things I Learned
How to set up endless levels
2D hard lighting
Simple shaders
Highscore Leaderboard (IOS GameCenter Integration)
Unity Ads Integration
Technologies I Used
Unity Game Engine
Xcode
DOTween Tweening Engine
Logic Pro
Audacity
Adobe Illustrator
A puzzle game made using Unity, focused around increasingly complex movement puzzles. I grew up playing games on CoolMathGames.com and it's cool that I have my own game on there now!
Cool Things I Learned
Puzzle design
3D transformations
Sound FX
Color palette generation
Working with online publisher
Technologies I Used
Unity Game Engine
DOTween Tweening Engine
Logic Pro
Audacity
A series of websites I've designed and developed to be clear presentations of an entire project portfolio. Making these websites helped improve my own skills with HTML, CSS, and Javascript.


Cool Things I Learned
CSS transitions
Lottie animations
HTML Canvas
Working with lots of images
Improving page efficiency and load times
Working with online publisher
Technologies I Used
HTML, JS, and CSS
SASS
YouTube Player API
Browserify and Uglify
Lottie and Adobe After Effects
A game portfolio website for my small mobile studio — YoJo Studio.
Cool Things I Learned
Three.js
Texturing with videos
Asset compression
Longform page design
Implementing scroll-based animations
CSS animations
Technologies I Used
HTML, JS, and CSS
Three.js
Browserify and Uglify
An interactive quiz website made for Claribel Ortega's new book series - Witchlings.
Cool Things I Learned
Interactive design
CSS transform manipulation
Custom css classes
Fetching JSON information
Working with lots of images
Technologies I Used
HTML, JS, and CSS
Adobe Photoshop
Adobe Illustrator